In today’s digital landscape, where user experience reigns supreme, the navigation and user interface (UI) design of a website play a pivotal role in its success. Whether you’re a business owner, a web designer, or a digital marketer, understanding how to enhance website navigation and UI design is crucial for driving engagement, increasing conversions, and ultimately achieving your goals online.
Why Website Navigation and UI Design Matter
Impact on User Experience
First Impressions Matter: The initial moments a user spends on your website are crucial. It’s during this brief window that they form their first impressions.
An intuitive navigation system and a visually appealing UI can immediately captivate visitors, encouraging them to explore further.
Conversely, a cluttered layout or confusing navigation can lead to frustration and prompt users to abandon the site prematurely.
Ease of Use: Imagine visiting a website where finding information feels like navigating a labyrinth. Users crave simplicity and efficiency; they want to accomplish their goals with minimal effort.
A well-designed navigation structure ensures that users can easily locate the content or functionality they seek.
By reducing friction in the user journey, you enhance the overall user experience and increase the likelihood of engagement and conversion.
Accessibility: Accessibility is a fundamental aspect of UX design. A website’s navigation and UI should cater to users of all abilities, including those with visual or motor impairments.
Implementing features such as keyboard navigation, alternative text for images, and high-contrast color schemes ensures that your website is inclusive and accessible to everyone.
Prioritizing accessibility not only aligns with ethical principles but also expands your potential audience and fosters goodwill among users.
Influence on Conversion Rates
- Guiding Users: Strategic placement of navigation elements and intuitive UI design can guide users through the conversion funnel, increasing the likelihood of conversions.
- Reducing Friction: Streamlined navigation and UI design minimize friction points in the user journey, reducing drop-off rates and boosting conversions.

SEO Benefits From Enhancing Website Navigation And User Interface Design;
Improved Crawlability: Search engines rely on crawlers to index and rank web pages in search results. A well-structured navigation system facilitates crawler navigation, ensuring that search engines can discover and index all relevant content on your website.
By organizing content into logical categories and providing clear internal links, you enhance crawlability and increase the likelihood of your pages being surfaced in search results.
Enhanced User Engagement: User engagement metrics, such as bounce rate and time on page, are important signals that search engines use to evaluate the quality and relevance of a website.
Websites with intuitive navigation and engaging UI design tend to have lower bounce rates and longer average session durations, indicating that users find the content valuable and engaging.
Search engines prioritize user-centric websites in search results, making enhanced navigation and UI design integral components of SEO strategy.
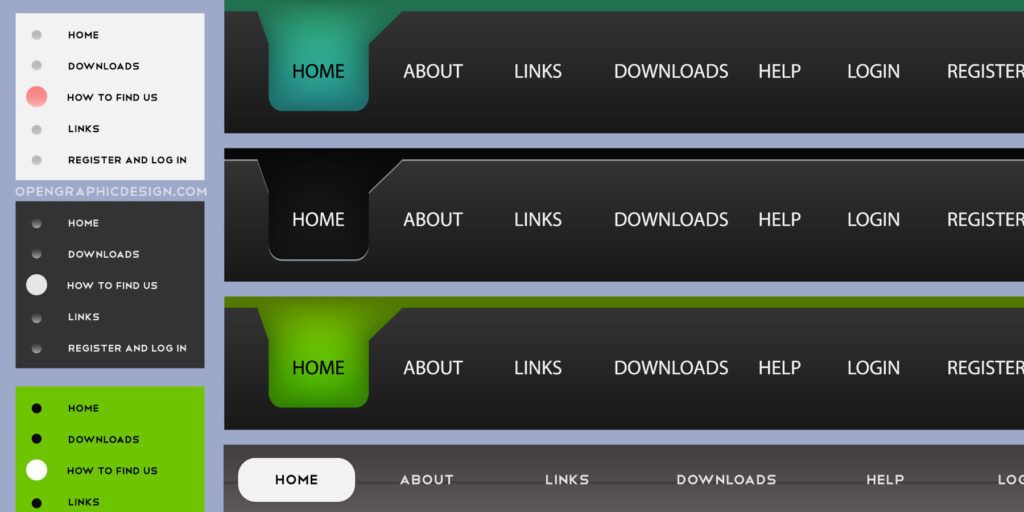
Best Practices for Website Navigation
(1) Simplify Menu Structures
- Clear Categories: Group content logically under easily understandable menu categories.
(2) Implement Navigation Consistency
- Follow Standards: Adhere to established navigation conventions to ensure familiarity for users.
- Maintain Consistency: Keep navigation elements consistent across pages to minimize confusion.
(3) Prioritize Mobile Responsiveness
- Responsive Design: Optimize navigation for mobile devices; ensure menus are accessible and easy to use on smaller screens.
- Thumb-Friendly: Design navigation elements with mobile users in mind; make them easy to tap and navigate with a thumb.
(4) Provide Clear Calls to Action (CTAs)
- Strategic Placement: Position CTAs prominently within the navigation structure to guide users toward desired actions.
- Action-Oriented Language: Use clear, concise language that encourages users to take specific actions.
(5) Utilize Bread Crumbs
- Pathway Clarity: Display breadcrumbs to show users their current location within the website hierarchy.
- Enhanced Navigation: This allows users to easily navigate back to previous pages or parent categories.
(6) Incorporate Search Functionality
- User Convenience: Include a search bar for users to quickly find specific content or products.
- Intuitive Design: Ensure the search function is prominently displayed and easy to access from any page.

By following these precise best practices, you can optimize your website’s navigation for improved user experience and increased engagement.
Enhancing User Interface Design
(1) Focus on Clarity and Simplicity
- Clear Visual Hierarchy: Use visual cues such as size, color, and spacing to emphasize important elements and guide users’ attention.
- Simplify Complexities: Eliminate unnecessary elements and streamline UI design to reduce cognitive load and improve usability.
(2) Optimize for Speed and Performance
- Fast Loading Times: Prioritize performance optimization to ensure swift loading of UI elements and seamless user interactions.
- Minimize Distractions: Avoid elements that may slow down page loading or distract users from their primary goals.
(3) Incorporate Visual Feedback
- Interactive Elements: Use hover effects, animations, and transitions to provide immediate feedback to users, enhancing their sense of control and engagement.
- Feedback Messages: Communicate feedback messages, such as success alerts or error notifications, to keep users informed and reassured.

Tools and Resources for Website Navigation and UI Design
To assist you in enhancing your website’s navigation and UI design, consider exploring the following resources:
- Nielsen Norman Group: A leading authority on UX research and design, offering valuable insights and best practices.
- InVision: A powerful prototyping and collaboration platform for designing seamless user experiences.
- Google PageSpeed Insights: A tool for analyzing and optimizing website performance to enhance user experience.
Pros of Enhancing Website Navigation and UI Design:
- Improved User Experience: Streamlined navigation and intuitive UI design make it easier for users to interact with the website, leading to higher satisfaction and engagement.
- Increased Conversions: Clear navigation pathways and user-friendly interfaces guide visitors toward desired actions, resulting in higher conversion rates and improved ROI.
- Enhanced Brand Perception: A well-designed navigation system and UI convey professionalism and attention to detail, strengthening the overall brand image and credibility.
- Better Accessibility: Accessible navigation and UI design ensure that all users, including those with disabilities, can navigate and interact with the website effectively, fostering inclusivity and compliance with accessibility standards.
- Positive SEO Impact: Enhanced navigation and UI design contribute to better user engagement metrics, such as lower bounce rates and longer session durations, signaling to search engines that the website provides valuable content and improving its ranking in search results.
Cons of Enhancing Website Navigation and UI Design:
- Resource Intensive: Implementing and maintaining sophisticated navigation structures and UI design elements may require significant time, effort, and resources, particularly for large or complex websites.
- Potential for Over-Design: Excessive design elements or complex navigation structures can overwhelm users and detract from the overall user experience, leading to confusion and frustration.
- Compatibility Challenges: Ensuring consistent and optimal performance across various devices and browsers can be challenging, requiring thorough testing and optimization efforts.
- Risk of Technical Issues: Complex navigation systems and UI design features may introduce technical complexities or compatibility issues that could impact website performance or functionality.
- Learning Curve for Users: Significant changes to navigation or UI design may require users to adapt to new layouts or functionalities, potentially causing initial confusion or resistance.
By carefully considering the pros and cons of enhancing website navigation and UI design, businesses can make informed decisions and prioritize initiatives that align with their goals and resources, ultimately delivering a superior user experience and driving success online.
This Happen After Enhancing My Website Navigation And User Interface Design
Enhancing my website’s navigation and user interface design has been a game-changer. Previously, users struggled to find their way around, leading to high bounce rates and frustration.
However, with the improvements made, navigating the site has become intuitive and seamless. Clear menus and strategically placed calls-to-action guide visitors through the site, encouraging them to explore further.
The redesigned interface has also had a significant impact on user engagement. With a sleek and modern design, visitors are more inclined to stay longer and interact with the content.
The visually appealing layout creates a positive first impression, instilling trust and credibility in my brand.
Moreover, the responsive design ensures that the website looks and functions flawlessly across all devices.
Whether users are accessing it from a desktop, tablet, or smartphone, they can expect a consistent and optimized experience.
Conclusion: Elevate Your Website Navigation
Enhancing your website’s navigation isn’t just about aesthetics; it’s about creating an exceptional user experience that drives engagement and conversions.
By following these best practices, you can optimize your navigation structure to make it intuitive, user-friendly, and accessible across all devices.
From simplifying menu structures to incorporating clear calls to action and leveraging search functionality, each element plays a crucial role in guiding users seamlessly through their online journey.
Remember, your website’s navigation is the roadmap that leads users to their desired destinations.
By prioritizing clarity, consistency, and mobile responsiveness, you’re improving user satisfaction and laying the foundation for better SEO performance.
Search engines reward websites that prioritize user experience, so investing in your navigation isn’t just beneficial for your audience—it’s essential for your online visibility and success.
Now it’s your turn.
- Have you implemented any of these navigation best practices on your website?
We’d love to hear about your experiences and insights.
Leave a comment below to share your thoughts, questions, or success stories. Your feedback helps us improve and enriches the community by fostering valuable discussions and knowledge sharing.
Together, let’s continue to elevate the standard of website navigation and create digital experiences that delight and inspire.
Your input matters, so don’t hesitate to join the conversation and contribute to the ongoing journey of optimizing website navigation for a better web for all.

Hi
Your article on Enhancing website Navigation And User Interface Design is very good, detailed, comprehensive and informative. For a novice like me the information is so much that ended up being overwhelmed. I learned so much from this article. Of particular interest for me was The best Practices, like Simplifying menu structure, Navigation Consistency, Prioritising Mobile Responsiveness and Clear Call To Action.
Thank you for sharing this educative information.
Kind Regards
Richard
Thank you so much for your kind words, Richard! I’m thrilled that you found the article on enhancing website navigation and user interface design informative and comprehensive.
It’s great to know that the best practices, such as simplifying menu structure, ensuring navigation consistency, prioritizing mobile responsiveness, and implementing clear calls to action, stood out to you.
I understand that so much information can feel overwhelming, especially when you’re just starting out. Please don’t hesitate to ask if you have any questions or need further clarification on any specific points. I’m here to help!
Kind Regards,
Earl